I had to create some mock-ups for a project the other day and I did a quick skin of a button that I thought I’d share. Thanks to Zach O. for the graphic assets. Feel free to use this in any projects, personal or commercial, I just ask that you send me an e-mail and let me know that you got some use out of it. This button is a good example of using Scale 9 and embedding assets in a Flex 4 skin file. In the Skin component file of type <s:Skin> I have 4 <s:BitmapImage> tags. Each tag is displayed on one of the four states: up, down, over, and disabled. The tag uses the @Embed syntax to set its source property. The scale 9 information is also set in this line:
-
<s:BitmapImage left="0" right="0" top="0" bottom="0" source="@Embed(‘assets/button_up.png’, scaleGridTop=’13’, scaleGridLeft=’12’, scaleGridRight=’68’, scaleGridBottom=’14’)" resizeMode="scale" includeIn="up" />
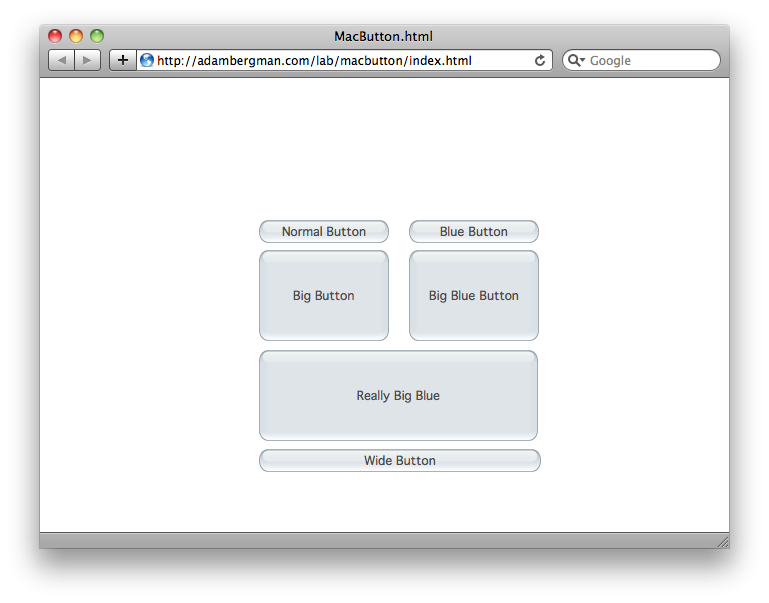
Also notice the includeIn property, this tells the player which state the image is visible in. Below are a few screen shots of the buttons along with links to the example project and source code.
View the Project in Action
View and Download the Source Code
![]()

Hey great post! I’m playing with it through Flashbuilder now, and noticed a few things… First I guess “SimpleText” has changed to “Label” in the spark components? And I can’t figure out why, but when I create the button and set the label (i.e. <s:Button label="Normal Button") the label does not appear. But if I manually set the text property in the Skin, it does appear… Any idea on whats going on?
Thanks again!
Thanks for the comment. Yes, as of Beta 2 SimpleText is now Label, this skin was made during Beta 1. Not sure about the problem you’re having with the label. I’ll update this post for the latest version and see if I experience any problems.
Figured it out… I guess the text in the label in the skin xmxl is set by the property “content”. So if your adding your skinned button in AS, you would do something like myButton.content = “The Button Label Text Here”.
interesting…
Justin, thanks for the info, when I have some more time I’ll repost an updated version of this project.
I am trying to make a button skin which will accept a variable of a gif file (like an asp.net imagebutton.) My skin work beautifully if I hard code in the @embed(‘images/customer.gif”) in the BitmapImage spark component but I want to be able to alter the image depending on what the button is being used for. I can send the variable into my skin component but I cannot seem to embed it from within the script block, certainly not using the syntax above. Have you any suggestions please?